∞ Hospitals owned by private equity are harming patients, reports find
Beth Mole writes for Ars Technica,
Private equity firms are increasingly buying hospitals across the US, and when they do, patients suffer, according to two separate reports. Specifically, the equity firms cut corners, slash services, lay off staff, lower quality of care, take on substantial debt, and reduce charity care, leading to lower ratings and more medical errors, the reports collectively find.
We need more reports like this, and more media attention.
∞ Just Do What You're Excited About
Simon Peng from his Robot Fan Club newsletter,
The other way I find I can motivate myself to start is by looking for inspiration not in other people's work, but in the people themselves.
This is very true for me. I'm often motivated by other people. This effect doesn't last long for me though, and I have to consistently remind myself about other people's existence to keep the motivation up.
To me, the lesson here is to be inspired by excitement. Be inspired by the ability people have to be energized into action.
There's a place in our lives for being moved to create by the profundity of great works of art, but more often I feel people hold great works up as an excuse not to make something. They'll fall short. They'll fail. They don't know where to start.
Instead, look at all the things people do in spite of these feelings and embrace that bold rejection of the box that you're in. Often we put ourselves in that box to help us articulate who we are to others. Often we put ourselves there to help explain who we are to ourselves. But we're always more than that. We're people. We can do whatever we want. So shouldn't we do what excites us?
Maybe excitement is the key here? Tonight, I'm very excited to get a visionOS build for Mango 5Star. And I'm just doing that.
What excites you?
∞ Distributing apps in the U.S. that provide an external purchase link
After Supreme Court refused to consider Apple's (and Epic's) appeals today, Apple published its guideline for apps in the U.S. that provide external purchase links:
In addition to using Apple’s convenient, safe, and secure in-app purchase system, apps on the App Store in the United States that offer in-app purchases can also use the StoreKit External Purchase Link Entitlement (US) to include a link to the developer’s website that informs users of other ways to purchase digital goods or services. To use the entitlement, you’ll need to submit a request, enable the entitlement in Xcode, and use required StoreKit APIs. Apple will review your app to ensure it complies with the terms and conditions of the entitlement, as well as the App Store Review Guidelines and the Apple Developer Program License Agreement.
Among other things, the following screen will be shown to the user each time the app calls the StoreKit External Purchase Link API:

Apple is so good at following the text of the ruling.
What's more,
Apple is charging a commission on digital purchases initiated within seven days from link out, as described below. This will not capture all transactions that Apple has facilitated through the App Store, but is a reasonable means to account for the substantial value Apple provides developers, including in facilitating linked transactions.
Apple’s commission will be 27% on proceeds you earn from sales (“transactions“) to the user for digital goods or services on your website after a link out (i.e., they tap “Continue” on the system disclosure sheet), provided that the sale was initiated within seven days and the digital goods or services can be used in an app. This includes (a) any applicable taxes and (b) any adjustments for refunds, reversals and chargebacks. For auto-renewing subscriptions, (i) a sale initiated, including with a free trial or offer, within seven days after a link out is a transaction; and (ii) each subsequent auto-renewal after the subscription is initiated is also a transaction.]
L.O.L. How would any developer actually adopt this?
This is not surprising though. This is so modern-day Apple.
∞ Migrating from Substack to self-hosted Ghost: the details
Molly White wrote in great detail on how she migrated her [Citation Needed] newsletter from Substack to Ghost, including a number of hiccups along the way.
After a brief moment of panic, my soul returned to my body and I remembered how widely Substack had advertised that all writers retain control over their subscriber lists and can take them with them if they leave.
I responded:
No, I intend to migrate my paid subscribers from Substack (as is a selling point of the platform: "A Substack is the writer’s property: the email list, content, and payment relationships (should you choose to monetize) is the writer’s and the writer can take all of it with them if they ever decided to leave the platform.") I don't wish to cancel their paid subscriptions, I just wish to remove the Substack fee as I will no longer be using the platform. See: https://ghost.org/docs/migration/substack/#removing-substack-fees I then proceeded to spend five days in terrifying limbo as I awaited a reply (which was, in fairness, over the holidays).
I then proceeded to spend five days in terrifying limbo as I awaited a reply (which was, in fairness, over the holidays).
Ouch. That's actually a terrifying experience. Glad it worked out in the end.
TSA Finds Recording Breaking-Firearms, Every Single Year Since 2010
From a TSA press release on January 10, 2024:
During 2023, the Transportation Security Administration (TSA) intercepted a total of 6,737 firearms at airport security checkpoints, preventing them from getting into the secure areas of the airport and onboard aircraft. Approximately 93% of these firearms were loaded. This total surpasses the previous year’s record of 6,542 firearms stopped at checkpoints and represents the highest one-year total in TSA’s history.
In my mind, 6,737 is mind-boggling. I mean, we are talking about airport security checkpoints here. Whenever I saw the signs of firearms at security checkpoints, I've always thought, who would be so dumb to carry firearms?
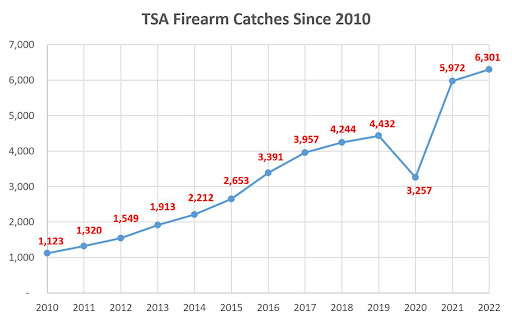
This got me interested in the historical numbers. Luckily, last year's press release is very handy and includes a chart for number of found firearms since 2010:

Except for 2020, due to the pandemic, it's been record-breaking every fucking year. Last year was six times that of 2010.
It's just mind-boggling. I hate this part of America.
∞ Chino Yang - San Francisco Our Home [ OFFICIAL MV ]
Beautiful music.
∞ How California’s New Pedestrian Signal Law Makes Biking Safer
Alvin Holbrook writes at VELO,
Implementing an LPI at an intersection is an easy way to make streets safer for people walking. There’s no major infrastructure building that needs to happen, just a comparatively inexpensive adjustment to signal timing to prioritize the safety of people walking. And now in California, an LPI also prioritizes people biking.
How low cost is it? The U.S. Federal Highway Administration (FHWA) says that reprogramming traffic signals to accommodate an LPI can cost between $200 and $1200 per intersection, a drop in the bucket compared to how much pedestrian or bicyclist injuries cost a city.
When I'm driving, I actually also appreciate LPI as that makes me more confident that I would drive safer. So this seems like a no brainer to me.
∞ Drink Free Beer in Silence at This New San Francisco Barbershop
David Sjostedt writes,
Catering to the overworked, the introverted and the way-too-baked, a new barbershop in San Francisco offers silent haircuts so that you no longer have to talk to your barber as they line you up.
At Beyond the Pale barbershop in the Mission District, there’s no need to say a word with the shop’s “silent mode” service, which was designed especially for shy techies and stoners, according to shop owner Anthony Larrasquitu.
“Ultimately, it’s about the freedom here. You get to pick the experience you want,” Larrasquitu said.
I love this. Ever since I can remember, I have always hated going to barbershops. I don't like the idea of having to talk to people while they are cutting something off my head. Then 7 years ago, I found the perfect solution: long hair.
This San Francisco Barbershop can be another great alternative!
iOS: Fixing a Crash on Launch Issue on Apple Silicon Macs
My iOS app Mango Baby is made available for Apple Silicon Macs. Ever since macOS Sonoma, it would crash on launch.
A similar crash on launch issue happened for the release of macOS Ventura. It was because the ActivityKit is not available on macOS. I fixed it by protecting calls to the ActivityKit APIs against isiOSAppOnMac at runtime. But apparently a new issue has appeared for macOS Sonoma.
Attempt 1
First I asked on Mastodon, and Matt Massicotte very kindly provided tips and walked me through the debugging process.
TIP: For crashes on launch, Apple-captured crash logs are much more helpful than Crashlytics. They can be accessed in Xcode following these instructions.
Through the crash logs, I discovered the following stacktrace:
Termination Reason: Namespace DYLD, Code 1 Library missing
Library not loaded: /System/Library/Frameworks/ActivityKit.framework/ActivityKit
Referenced from: <9B5A3687-FF24-3E38-9007-1DE6A69EFEEB> /Volumes/VOLUME/*/Baby.app/PlugIns/BabyWidget.appex/BabyWidget
Reason: tried: '/System/105Support/System/Library/Frameworks/ActivityKit.framework/ActivityKit'
(terminated at launch; ignore backtrace)
Thread Crashed:
0 dyld 0x0000000189391b48 __abort_with_payload + 8
1 dyld 0x000000018939e108 abort_with_payload_wrapper_internal + 104 (terminate_with_reason.c:102)
2 dyld 0x000000018939e13c abort_with_payload + 16 (terminate_with_reason.c:124)
3 dyld 0x0000000189325518 dyld4::halt(char const, dyld4::StructuredError const*) + 304 (DyldProcessConfig.cpp: 2890)
4 dyld 0x00000001893221e8 dyld4::prepare(dyld4::APIs&, dyld3::Mach0Analyzer const) + 3884 (dyldMain.cpp:0)
5 dyld 0x0000000189320f44 start + 1948 (dyldMain.cpp:1238)
Then I remembered that I had to weak link the ActivityKit framework in order to make Mango Baby continue available on Macs. This is done by adding -weak_framework ActivityKit to Other Linker Flags. But this stacktrace is from my BabyWidget app extension for widgets, and I didn't have the flag for my Widget target. I submitted an update along with other features.
Since I didn't know any way of testing iOS apps running on Macs, I didn't verify the fix. And it turns out Mango Baby is still crashing.
Attempt 2
Later I learned from Franklin on Threads that you can enable the Test iPhone and iPad Apps on Apple Silicon Macs option on App Store Connect. Then, you can at least use TestFlight to test your iOS app running on Mac. This still isn't ideal, but it's already 100 times better than nothing.
I checked new crash logs again, and they look like:
Exception Type: EXC_BAD_ACCESS (SIGSEGV)
Exception Subtype: KERN_INVALID_ADDRESS at 0x0000000000000000
Exception Codes: 0x0000000000000001, 0x0000000000000000
Thread 0 Crashed:: Dispatch queue: com.apple.main-thread
0 ??? 0x0 ???
1 Baby 0x102c75b1c closure #1 in closure #1 in closure #1 in closure #2 in AppModel.init(storage:) + 32 (AppModel.swift:488) [inlined]
2 Baby 0x102c75b1c partial apply for closure #1 in closure #1 in closure #1 in closure #2 in AppModel.init(storage:) + 60
3 SwiftUI 0x1c96f4c38 0x1c7d86000 + 26668088
4 SwiftUI 0x1c96f4f28 0x1c7d86000 + 26668840
5 libswiftCore.dylib 0x190f6025c withExtendedLifetime<A, B>(_:_:) + 28
6 SwiftUI 0x1c96f3420 0x1c7d86000 + 26661920
7 SwiftUI 0x1c96f2f74 0x1c7d86000 + 26660724
Thread 0 crashed with ARM Thread State (64-bit):
x0: 0x0000000000000000 x1: 0x0000000000000000 x2: 0x0000000000000103 x3: 0x0000600000296400
x4: 0x0000000000000000 x5: 0x0000000000002760 x6: 0x00000001d94074e8 x7: 0x00000000ffffffff
x8: 0x000000016d4658f0 x9: 0x000000016d465910 x10: 0x0000000000002760 x11: 0x00000000982478cd
x12: 0x00000000000007fb x13: 0x00000000000007fd x14: 0x00000000984480d3 x15: 0x00000000000000d3
x16: 0x0000000000000000 x17: 0x00000001d98d6c30 x18: 0x0000000000000000 x19: 0x000000016d4659d0
x20: 0x000000016d465950 x21: 0x0000600002336710 x22: 0x00006000039a3020 x23: 0x0000000000000000
x24: 0x000000016d465930 x25: 0x000000010372ebe8 x26: 0x00000001d98d3ec8 x27: 0x000000000000000f
x28: 0x0000000000000000 fp: 0x000000016d465d90 lr: 0x0000000102c4ca70
sp: 0x000000016d4658f0 pc: 0x0000000000000000 cpsr: 0x20001000
far: 0x0000000000000000 esr: 0x82000006 (Instruction Abort) Translation fault
Binary Images:
0x102998000 - 0x1035b3fff com.mangoumbrella.Baby (2023.12) <ca277200-885e-3b08-8ee2-93648cc69108> /private/var/folders/*/Baby.app/Baby
Following this helpful Investigating memory access crashes article from Apple, I ran the following command to discover the exact line it's crahsing:
$ atos -arch arm64 -o atos -arch arm64 -o /Applications/Mango\ Baby.app/Wrapper/Baby.app/Baby -l 0x102998000 0x0000000102c4ca70
closure #2 in AppModel.processRemoteRecordEvents(events:) (in Baby) (AppModel.swift:1009)
And the line is:
if !ProcessInfo.processInfo.isiOSAppOnMac {
LiveActivitiesManager.shared.syncAll() // Crash here.
}
This doesn't make sense to me since this line shouldn't execute at all. It's protected by the isiOSAppOnMac check, and all the ActivityKit API calls are isolated in my LiveActivitiesManager class.
My only guess right now is that this might have something to do with branch predictions and the runtime will load the instructions even if they aren't executed at runtime in the end. With this guess, I have one solution in my mind: introduce a Protocol and two concrete classes for all my ActivityKit related functions. Something like:
protocol LiveActivitiesManagerProtocol {
func syncAll()
}
class LiveActivitiesManager {
static let shared: LiveActivitiesManagerProtocol = {
if ProcessInfo.processInfo.isiOSAppOnMac {
return NoopLiveActivitiesManager()
} else {
return RealLiveActivitiesManager()
}
}()
}
fileprivate class NoopLiveActivitiesManager: LiveActivitiesManagerProtocol {
func syncAll() {}
}
fileprivate class RealLiveActivitiesManager: LiveActivitiesManagerProtocol {
func syncAll() {
// Use ActivityKit APIs.
}
}
This code is now released in Mango Baby v2023.14 and it no longer crashes on Sonoma.
∞ Devon Dundee’s Apps of 2023
Devon has a great list of apps:
But one of Devon's Apps of 2023 is not like the other:
Mango Baby
The app that’s had the most impact on my life over the past year has to be Mango Baby, a newborn tracker by Yilei Yang. It’s not a new release, but since my son Noah was born, Mango Baby has been an indispensable tool for keeping track of his care.
The app is so well-designed and makes it simple for me to log feedings, diapers, and more. The information I need most is always right at hand, often not even requiring that I open the app thanks to Mango Baby’s extensive set of widgets. Shortcuts actions allow me to log diaper changes hands-free, and the iCloud-based collaboration is rock-solid, keeping everything in sync between my devices and my wife’s.
I’m a fan of anything that helps my kid and makes my life a bit easier. Mango Baby does both of those things every day.
I'm always inspired to hear how Mango Baby is helping parents. It has motivated me to keep improving the app for years.